New Hugo Theme 2023: Template Baru untuk Web Personal Saya
16 May 2023 · 2 min read
Sebenarnya sudah lama saya ingin ganti template web personal. Tapi nggak kunjung-kunjung dikerjakan. Malah keasikan ngerjain project yang lain, hehe.
Kemarin (15/05/2023), saya mulai develop tema baru.
hugo new theme ardianta
Untuk sementara, nama theme-nya adalah ardianta. Mungkin nanti kalau sudah jadi akan saya ubah
dan submit ke website Hugo.
Desain Theme
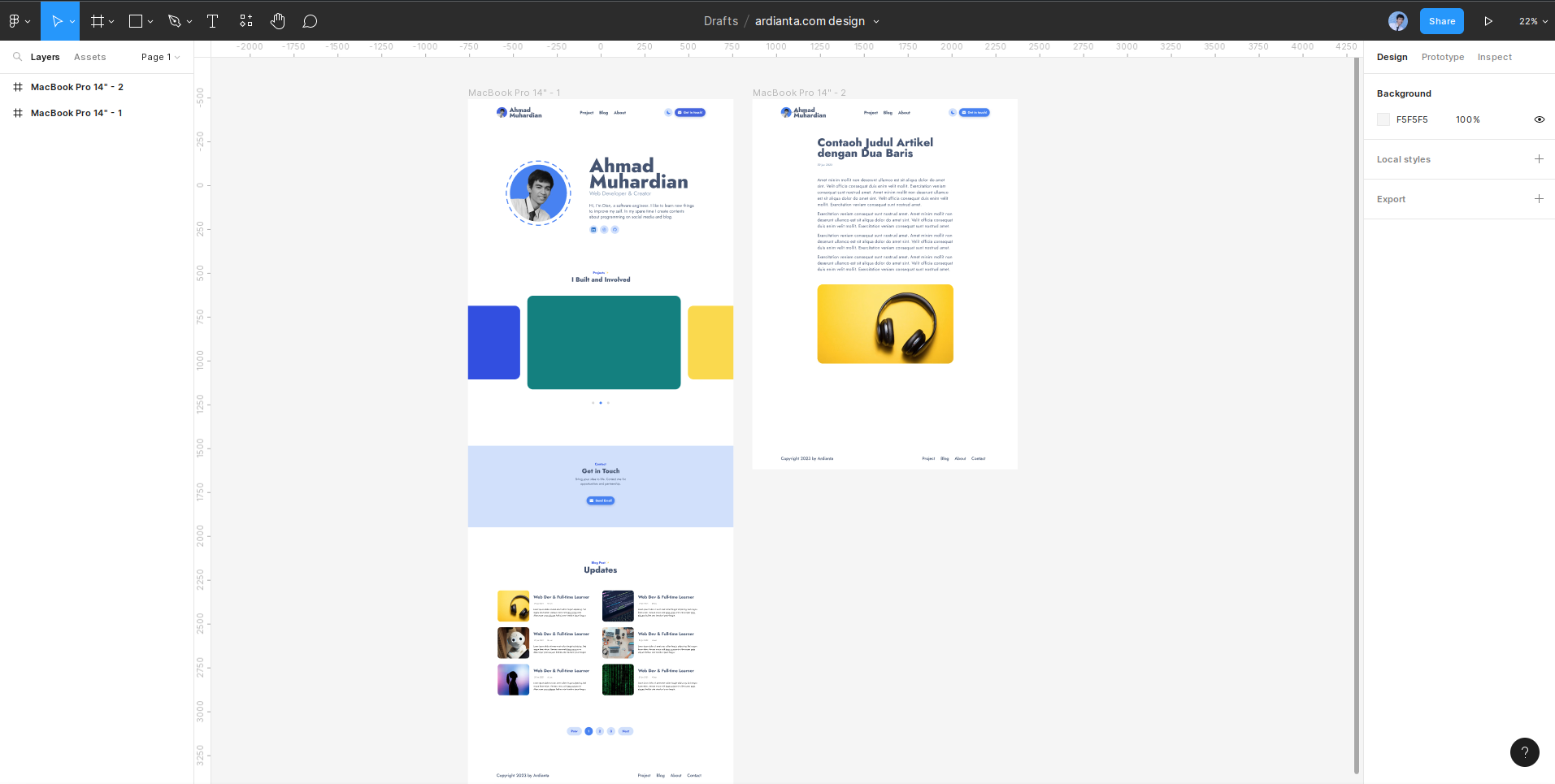
Sebelum mulai bikin theme, saya sudah menyiapkan desainnya bakal seperti apa. Desain saya buat di Figma. Namun, waktu saya coding saya tidak mengikuti 100% dari desain.
Desain ini cuma jadi patokan saja untuk layout dan style. Tidak harus 100% pixel perfect hehe.

Desain temanya sudah saya buat cukup lama, cuma kemarin dilakukan improvement lagi. Seperti menambahkan section dan mengganti font.
Typography
Untuk typography, saya mengandalkan plugin Prose dari Tailwind. Font yang digunakan adalah Jost. Saya tertarik menggunakan font ini karena terinspirasi dari theme Doks.

Font Jost terlihat tegas tapi fun. Tegas tapi informal. Saya suka melihatnya, apalagi kalau di pakai di artikel.
..dan sepertinya jika dipakai di UI, font ini juga terlihat bagus.
Coding Logs..
Catatan-catatan yang dilakukan saat coding:
Hari Pertama (15 Mei 2023)
Hari ini saya menghabiskan waktu sekitar 4 jam lebih buat coding (slicing) halaman home atau landing page. Saya menggunakan TailwindCSS, tapi untuk awal saya pakai Tailwind dari CDN. Bukan tailwind yang di-build dari Hugo, seperti di Tutorial yang pernah saya share: Menggunakan Tailwind untuk Membuat Tema Hugo.
Pertimbangan menggunakan TailwindCSS di awal agar bisa langsung fokus slicing, bukan setup-setup Tailwind.
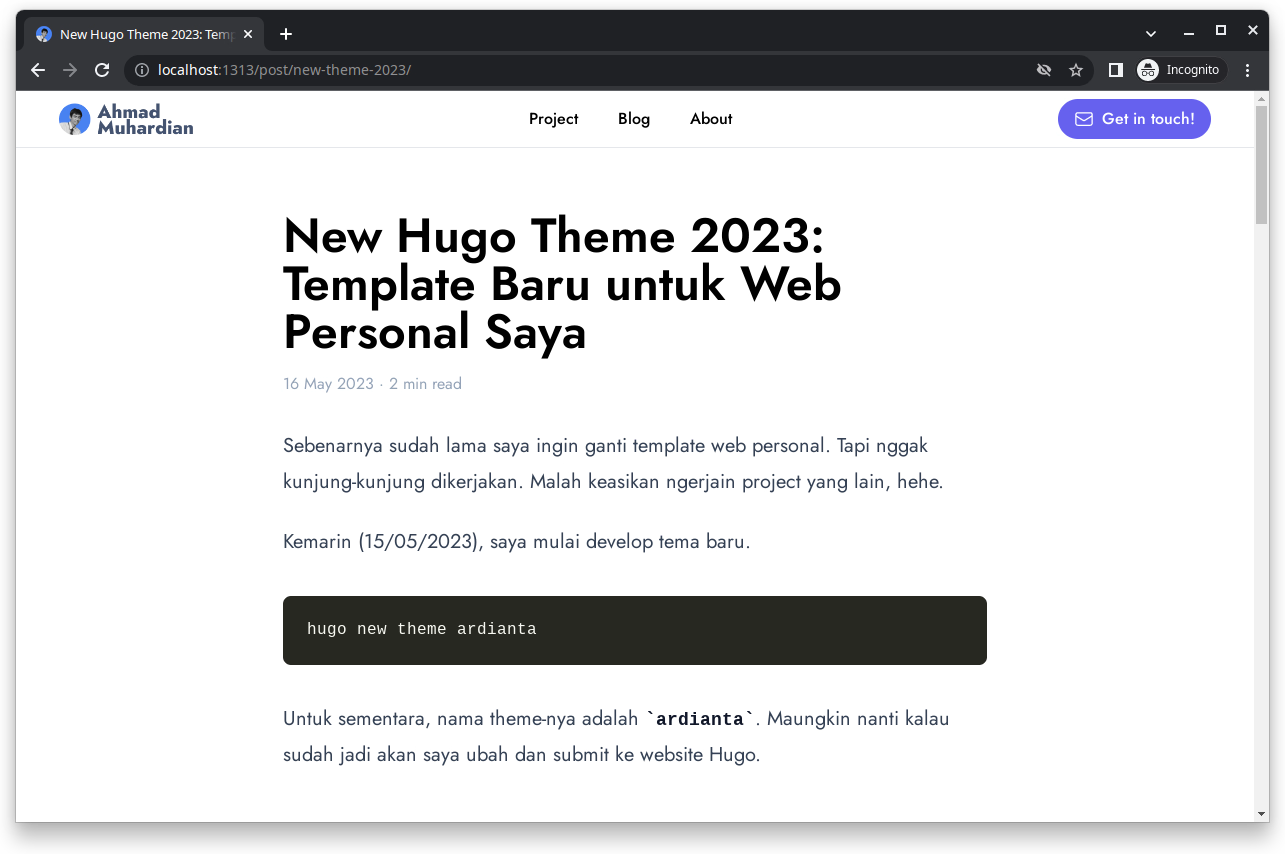
Untuk saat ini hasil codingnya:

Mantap, sudah cukup terlihat bagus.
Hari Pertama (16 Mei 2023)
Di Hari ke-2, saya melanjutkan mengerjakan template untuk halaman-halaman esensial seperti:
- Halaman Artikel
- Halaman List Artikel
- Halaman untuk Regular Page
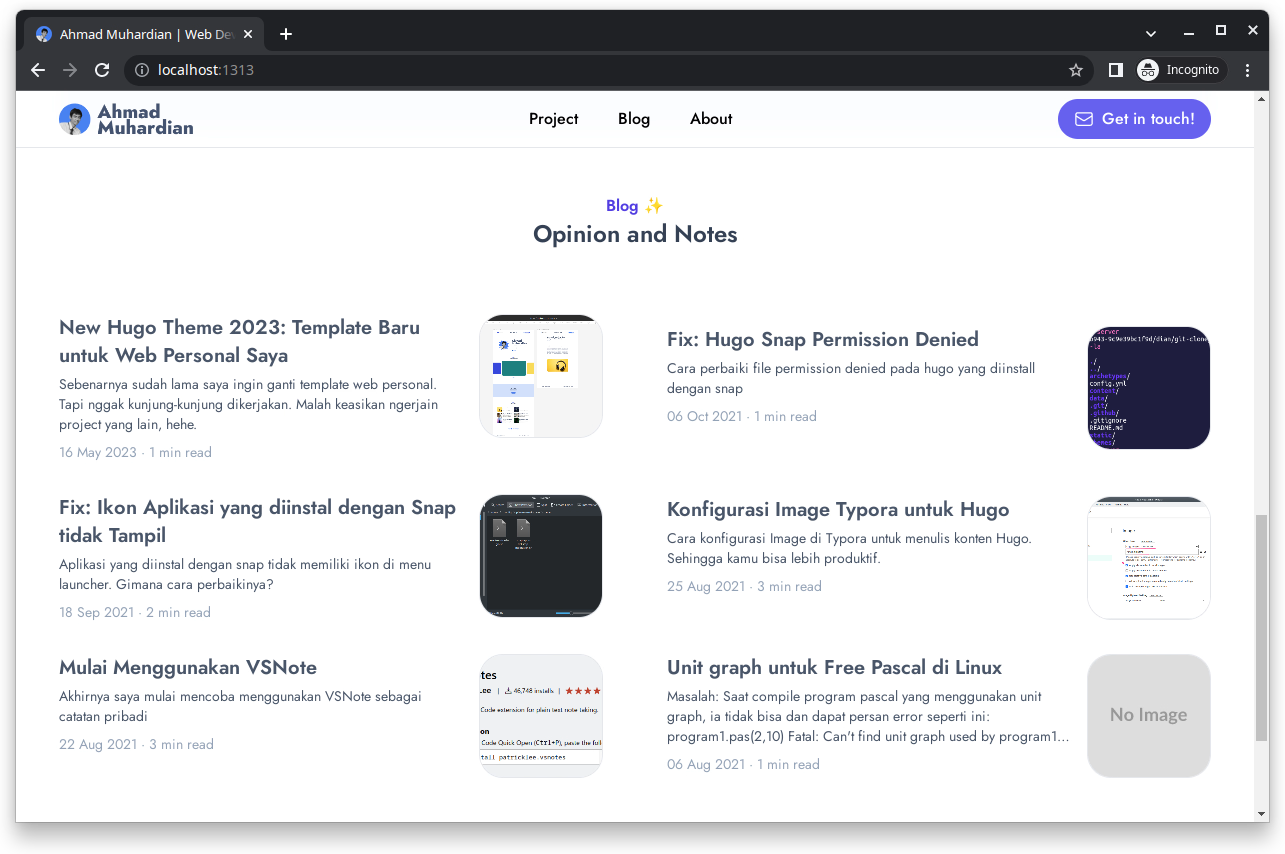
Hasilnya:

Ada beberapa partial yang ditambahkan:
- Partial Pagination
- Partial Disqus
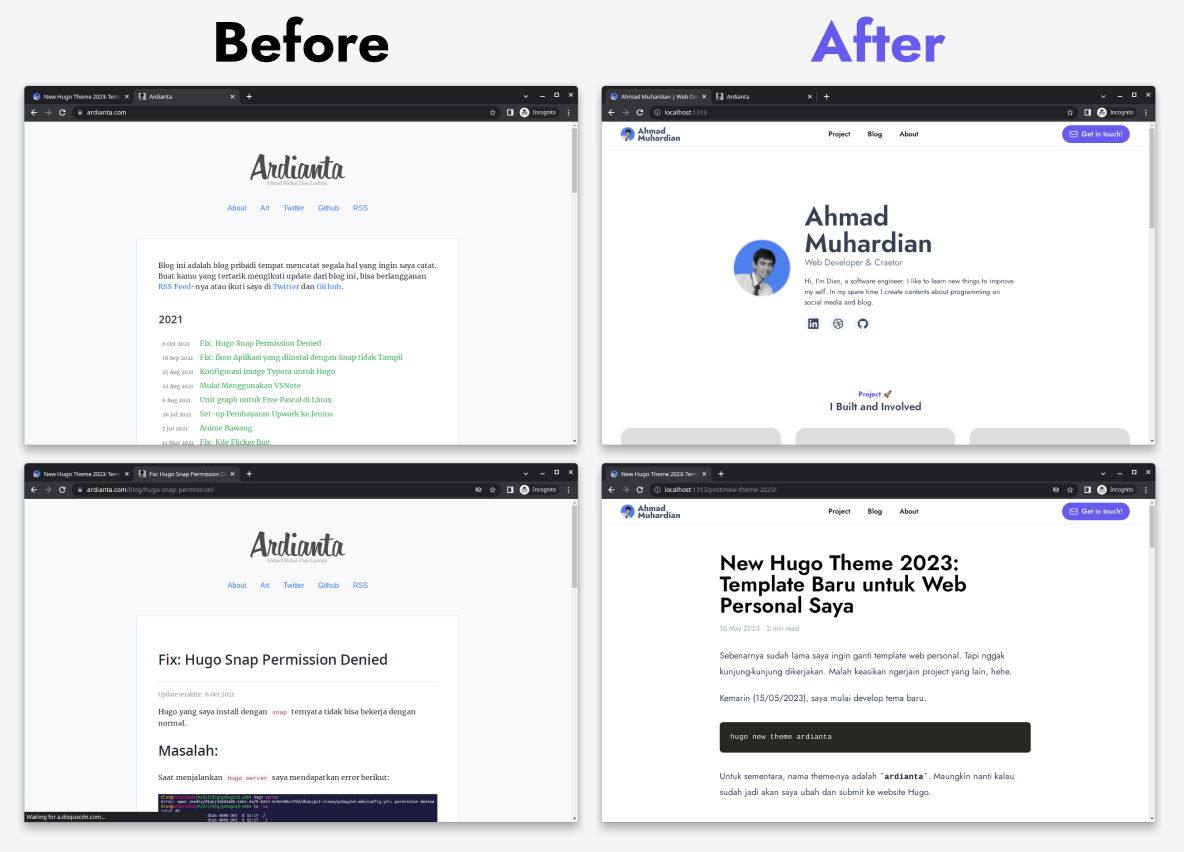
Perbandingan Before dan After
Sebelumnya theme saya buat pakai Bootstrap, sekarang pakai Tailwind. Berikut ini perbandingan desainnya.

Yang sebelah kanan jelas terlihat lebih bagus dan profesional. 😁
Apa Selanjutnya?
Bisa dibilang template ini sudah selesai 70% dan sepertinya sudah bisa dipakai. Sisanya saya tinggal buat template untuk halaman-halaman lainnya seperti halaman Project, Taxonomy, Search, Contact, dll.